【VBA初心者必見】ユーザーフォームを作成する

VBAでユーザーフォームを作ってみましょう。
ユーザーフォームを扱えるようになるとVBAライフの幅が広がります。
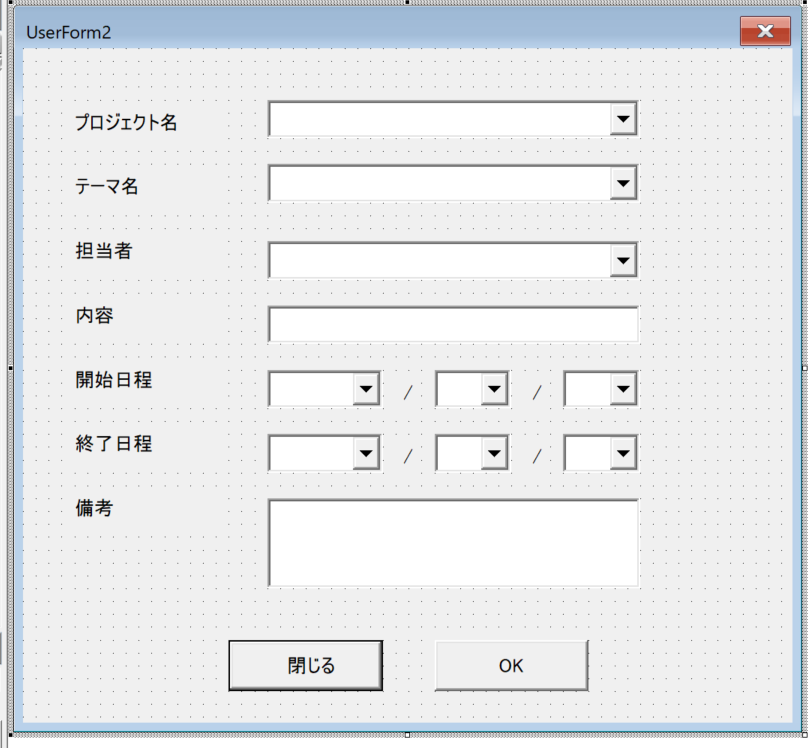
ところでユーザーフォームってどんなものかというと、こんなやつです↓

今回はユーザーフォームの作り方から各ツールでどんなことができるのか簡単に解説していきたいと思います。
それでは行ってみましょう!
ユーザーフォームの作り方
ユーザーフォームはまず下図のように、「挿入」→「ユーザーフォーム」を選択してください。
[ね ]
]
そうするとこんな画面と、

こんなものが表示されてきます。

このツールボックス(ToolBox)内から好きなものを選んでユーザーフォーム内にペタペタ貼っていくわけです。
ためしにテキストボックスを作っていきましょう。
まずツールボックスからテキストボックスを選択します。

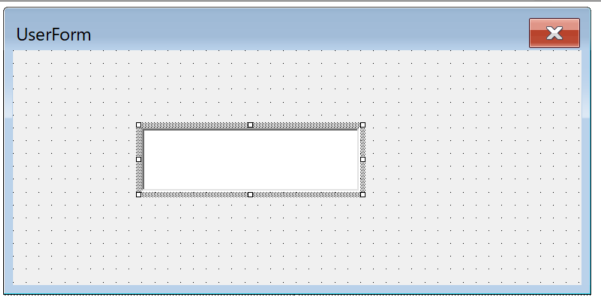
選択したらユーザーフォーム内でドラッグするとテキストボックスが出現します。
このまま移動や大きさ変更もできます。

作り方はこんな感じでツールボックスからアイテムを選んでユーザーフォーム内に張り付けて調整していきます。
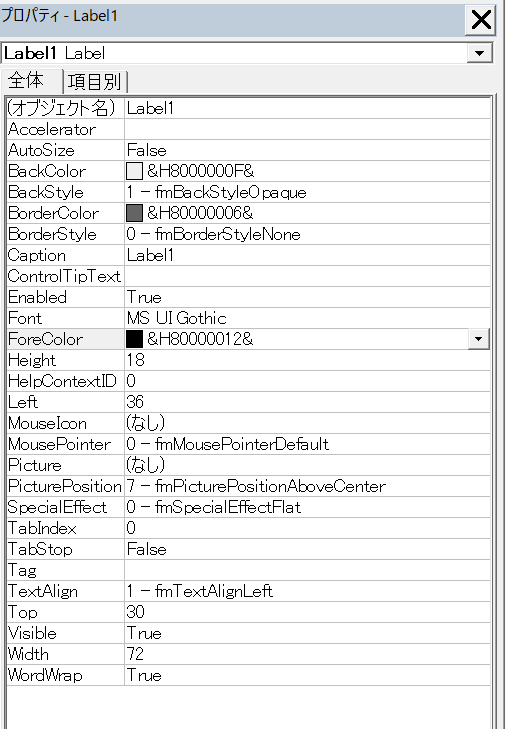
またテキストボックスを選択すると画面左下にこんなものが表示されています。

この画面で位置の調整や背景色の設定等、色々な設定ができるようになります。
詳細の説明は別の機会にしようと思います。
次によく使うツールについてそれぞれ解説していきます。
ツールを使ってできること
ラベル(Label)
ラベルは項目のタイトル等に使います。
ラベルはツールボックスから を選択します。
を選択します。
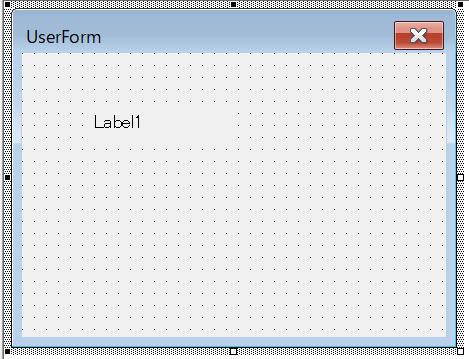
ユーザーフォームに貼り付けるとこんな感じになります。

また、設定によって↓みたいにフォントを変えたり、背景色を変更できたりします。

テキストボックス(TextBox)
テキストボックスはユーザーが文字を打ち込めるツールです。
テキストボックスはツールボックスから を選択します。
を選択します。
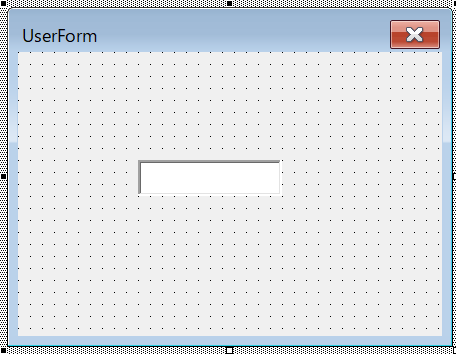
ユーザーフォームに貼り付けるとこんな感じになります。

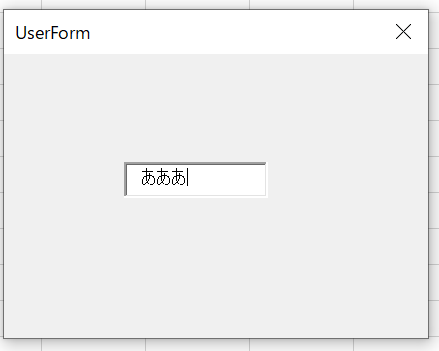
実際の画面はこんな感じになります。

コンボボックス(ComboBox)
コンボボックスはユーザーが項目をリストの中から選択できたり、テキストボックスのように直接打ち込めるツールです。
コンボボックスはツールボックスから を選択します。
を選択します。
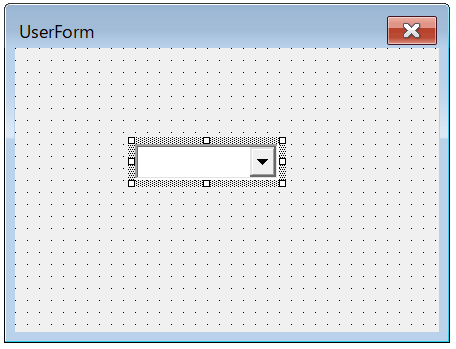
ユーザーフォームに貼り付けるとこんな感じになります。

実際の画面はこんな感じです。
リストが出てきて選択ができます。

リストボックス(ListBox)
リストボックスはユーザーがリストの中から項目を選択できるツールです。
コンボボックスと似たようなツールなのですが、
コンボボックスは直接入力できるテキストボックスを持ちますが、
リストボックスはテキストボックスを持っていません。
ただリストから選択できるだけです。
リストボックスはツールボックスから を選択します。
を選択します。
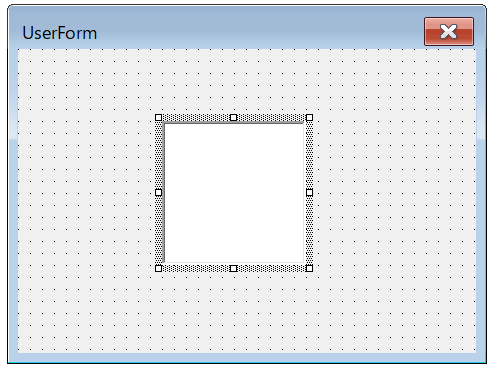
ユーザーフォームに貼り付けるとこんな感じになります。

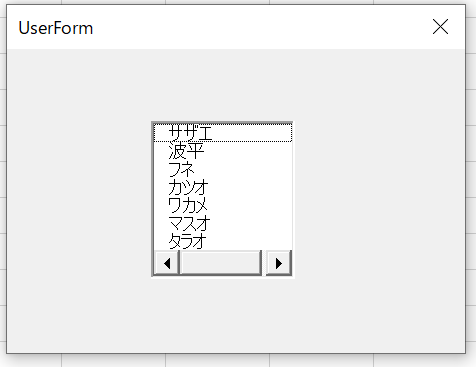
実際の画面はこんな感じです。
ユーザーはリストから項目を選択できるようになります。

チェックボックス(CheckBox)
チェックボックスはその名の通り、項目のチェックができるツールです。
チェックボックスはツールボックスから を選択します。
を選択します。
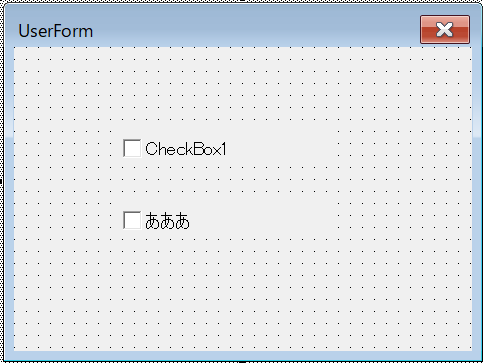
ユーザーフォームに貼り付けるとこんな感じになります。

実際の画面はこんな感じです。
ユーザーは項目をチェックできるようになります。

オプションボタン(OptionButton)
オプションボタンは項目の選択ができるツールです。
チェックボックスと異なるのは1つだけ選択できるという点です。
例えば性別を選択するときは「男性」か「女性」になりますよね?
両方を選択できたりとか、どちらでもないということはないはずです。
こういう時、チェックボックスはチェック数に制限がないので両方選べたりしますが、オプションボタンは1つだけ選択するような制限を持っています。
オプションボタンはツールボックスから を選択します。
を選択します。
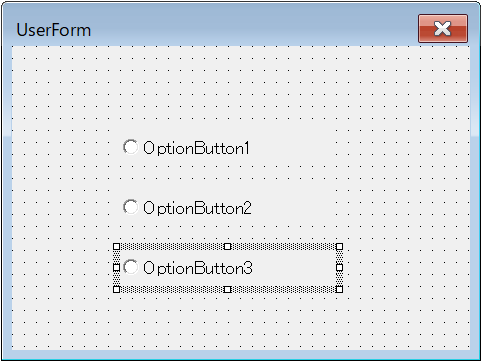
ユーザーフォームに貼り付けるとこんな感じになります。

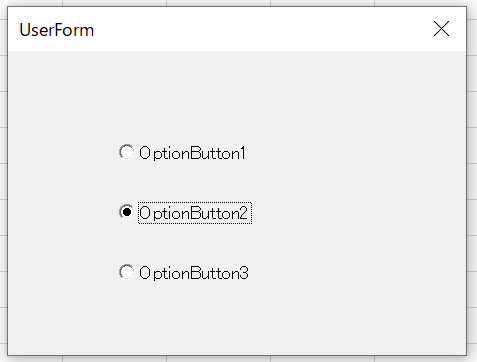
実際の画面はこんな感じです。
1つだけ選択できます。


フレーム(Frame)
フレームは項目をグループ化できるツールです。
すっきりまとまった見た目ができます。
フレームはツールボックスから を選択します。
を選択します。
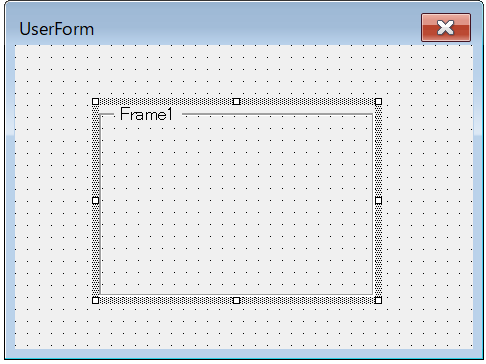
ユーザーフォームに貼り付けるとこんな感じです。

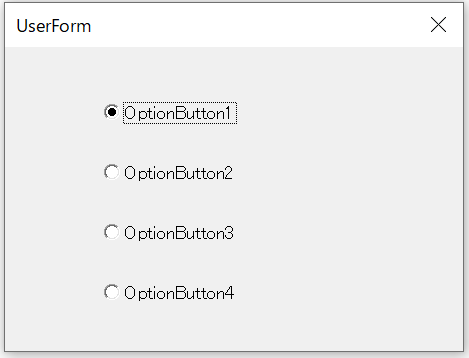
オプションボタンは1つのみ選択可能なので、例えば↓のようにOptionButton1とOptionButton4を同時に選択することはできませんが、

フレームを使えば同時に選択することができるようになります。

コマンドボタン(CommandButton)
コマンドボタンはボタンとしての機能を持ったツールです。
画面を閉じたり開いたりというような動作を行えます。
コマンドボタンはツールボックスから を選択します。
を選択します。
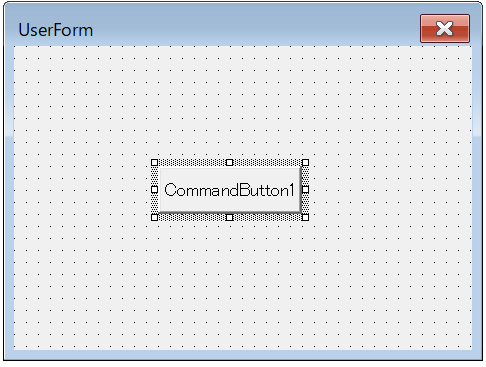
ユーザーフォームに貼り付けるとこんな感じです。

実際の画面がこれです。

マルチページ(MultiPage)
マルチページはタブの機能を持ったツールです。
一つの画面で切り替えができるようになります。
マルチページはツールボックスから を選択します。
を選択します。
ユーザーフォームに貼り付けるとこんな感じです。
もちろんタブの数を後で増やすこともできます。

スピンボタン(spinButton)
スピンボタンは値を増やしたり減らしたりできるツールです。
テキストボックスと組み合わせて使うことが多いと思います。
スピンボタンはツールボックスから を選択します。
を選択します。
ユーザーフォームに貼り付けるとこんな感じです。

イメージ(Image)
イメージはユーザーフォームに好きな画像を貼り付けることができます。
イメージはツールボックスから を選択します。
を選択します。
ユーザーフォームに貼り付けるとこんな感じです。
今年の干支っぽくしてみました。

まとめ
今回はユーザーフォームの主要な機能を紹介しましたが、いかがでしたでしょうか。
今回の内容で色々なユーザーフォームが作れるようになるかと思います。
実際使用するときにはコーディングが必要になりますが、その内容については随時更新していきたいと思います。